
同人誌即売会のウェブサイト上に参加サークルを一覧表示する習慣というのもずいぶん定着しておりまして、そのおかげでこのサイトでも日々イベント情報を収集できているんですが、そこでみるリスト表示の実態はテーブルタグのベタ張りが大半です。
個人的に50件くらいまでならなんとも思わないんですが、100件200件もあるイベントだとリストが長くなってかなり見づらい! あとついでにサークル名とか配置順とかジャンル別に並び替えたい! 検索したい!
そんな欲求が少しでも満たされる世の中になるように、テーブルタグを使ったサークルリストに並び替え機能やキーワード検索機能をつけるカスタマイズ方法を紹介します。
サークルリストというのはサークル申込終了から開催日当日までに一番「みたい!」と思う注目度の高い情報だし、見易さや使いやすさにはこだわって損のないものだと思っています。もしこれを読んでる人で「わかるわー」と思ったなら身近なイベント(プチ含む)主催者さんにこの記事のことを教えてあげてもらえると嬉しいな!
デモページ
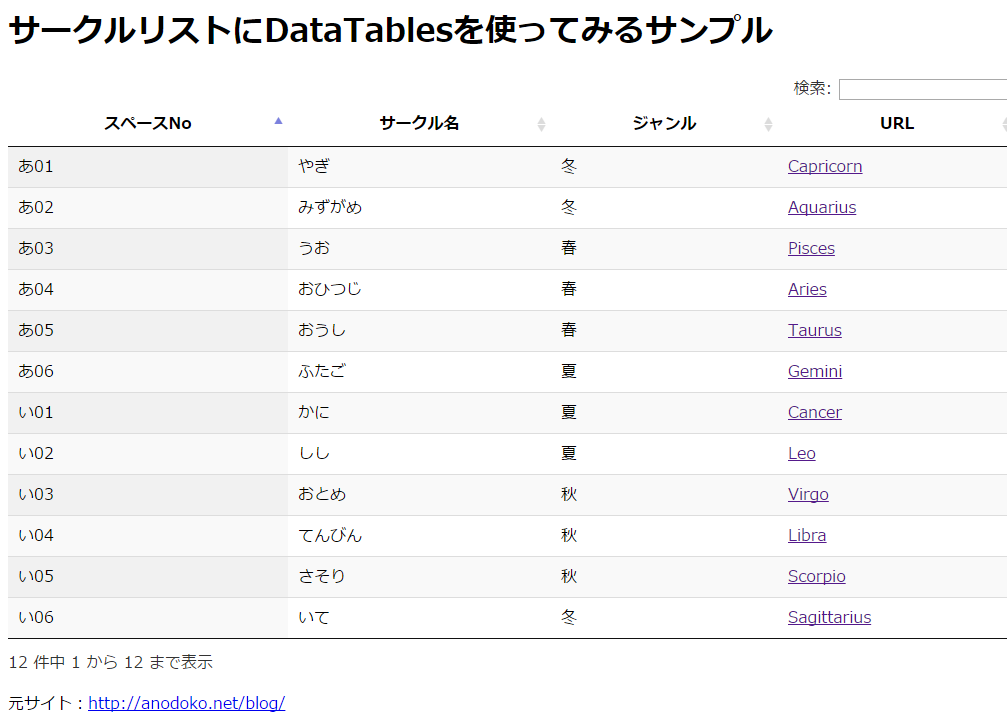
こういう見た目を目指します。デモページではどういう具合で動くのかもわかると思うので、いろいろいじってみてね!
FirefoxやGoogleChrome、safari(iPhone含む)、IE7以降で動作します。
テーブルタグを用意するよ
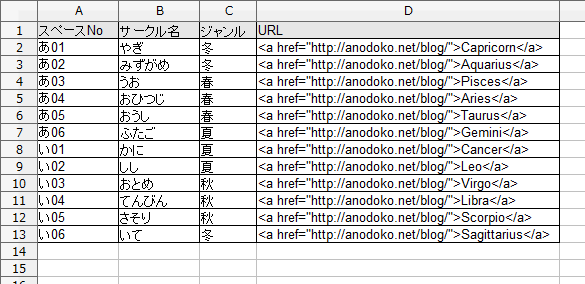
主催者さんがどういう形でサークルリストを管理しているかはそれぞれだと思うんですが、とりあえず今回はExcelに情報がまとまってる形を前提に進めます。Googleスプレッドシートでも通じます。とにかく列ごとに改行されてて、各要素がTABで区切られていればなんだって使えます。
まずはこの状態の情報をHTMLのテーブルタグに落とし込みましょう。
ここの変換にはエクセルシートをHTMLテーブルに変換しちゃう君 (ββ)を使います。
変換しちゃう君のいいところは、無料で、ぱっと見て使い方がわかって、ソースがそこそこ綺麗で、日本語表示で、theadとtbodyも付与してくれるとこです。便利です。サークルリストに限らず、単にExcelセルにある情報をHTML化したいな、という場合にも大活躍です。
ではさっきのExcelからおもむろに見出しも含めてセルをコピーし、変換しちゃう君のSTEP1に貼り付けます。
STEP2のオプションでは、
- 「タブ区切り」にチェックを入れる。
- 「TBODYの○行目までをTHとする。」の「○行目」に「0」を入れる。
- 「CSSを出力しない」にチェックを入れる。
と設定します。あくまで今回のケースに特化した設定なので、必要であれば適宜いじってください。
「▼変換▼」をクリックして、STEP3で作成されたHTMLタグを表示したいページに貼り付けます。
環境やブラウザによって差はありますが、ほぼほぼこんなテーブルになってるはずです。
ここまできたら次いってみよう。
テーブルタグに便利機能をつけるよ
テーブルタグに並び替え機能をつけるツールは山ほどあるんですけども、今回はさしあたりJavascript(Jquery)を使った「DataTables」を使います。
「DataTables」の特徴は、
- ソースをはりつけるだけで基本の設置ができる
- オプションで細かい調整が出来る
- キーワード検索機能がつく
というところ。
並び替えができるツールはたくさんあるけど、キーワード検索がつくというのがちょっと珍しいし、サークルリストという用途にもあってるんでないかなーと思います。
では「DataTables」を使える状態にします。まずはページソースのheadタグ内に下記のソースを貼り付けてください。
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.2/css/jquery.dataTables.min.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
次にbodyタグ内に以下をはりつけます。場所はどこでもよいです。
<script>
$(document).ready(function() {
$('#circle_list').dataTable({
//ページングの表示有無
"bPaginate": false,
//1ページの表示件数セレクトボックスの表示有無
"bLengthChange": false,
//列ソート機能の有無
"bSort": true,
//現在のページとレコード総数の表示有無
"bInfo": true,
//列幅の自動調整の有無
"bAutoWidth": true,
"oLanguage" : {
"sProcessing": "処理中...",
"sLengthMenu": "_MENU_ 件表示",
"sZeroRecords": "データはありません。",
"sInfo": " _TOTAL_ 件中 _START_ から _END_ まで表示",
"sInfoEmpty": " 0 件中 0 から 0 まで表示",
"sInfoFiltered": "(全 _MAX_ 件より抽出)",
"sInfoPostFix": "",
"sSearch": "検索:",
"sUrl": "",
"oPaginate": {
"sFirst": "先頭",
"sPrevious": "前",
"sNext": "次",
"sLast": "最終"
}
}
});
});
</script>
ただ使うだけならもっと短い表記に出来るんですが、日本語化+サークルリストに必要そうなオプションをあらかじめ設定してあります。
最後にさきほど作成したテーブルタグ冒頭を以下に差し替えます。
<table id="circle_list" class="display" cellspacing="0" width="100%">
以上で完了です。
このとき、必ず「$(‘#○○○’).dataTable」と「table id=”○○○”」内の○○○部分は同じテキストにしてください。
全部保存してページを開いてみて、デモページのようになっていたら成功です!
改造するよ
今回紹介した方法では全サークル分がまとめて表示されますが、オプションを調整するとページ分けもできます。大量のサークルリストを掲載する場合はページ分けしたほうがみやすいと思うので、その場合はオプション部分を下記のように変更し適宜調整してください
$(document).ready(function() {
$('#circle_list').dataTable({
//ページングの表示有無
"bPaginate": true,
//1ページの表示件数ボックスの表示有無
"bLengthChange": true,
//1ページの表示件数ボックスの件数指定
"aLengthMenu" : [ 10, 25, 50, 100 ],
//列ソート機能の有無
"bSort": true,
//現在のページとレコード総数の表示有無
"bInfo": true,
//列幅の自動調整の有無
"bAutoWidth": true,
(略)
これ以外に調整したくて、Javascriptのソースを読める人は「JavaScript/jQuery/DataTables – PukiWiki Plus!」の「機能」を参考にオプションをいじってみてください。
そもそも最初のExcel形式にまとめておくのが面倒だ
という場合は、以下の記事を参考に参加申し込みフォームに「Googleフォーム」を採用するといいんでないかな。Googleスプレッドシートと連携して、投稿があれば勝手にExcelっぽい形式に整理してくれますよ!
即売会のオンライン申し込みに、Googleフォームを使った感想【結論】めちゃくちゃ捗った – euphoLab
それではみなさま、良い同人ライフをお楽しみください!